티스토리 뷰
목차
✅ 티스토리 목차 만들기
다른 블로그를 보다보니깐 목차가 있길래 기본 기능인줄 알았는데 아니더라구요. 그래서 검색을 해보니 여러가지 블로그 중에 아주 친절히 잘 작성된 https://sangminem.tistory.com/307 글을 참고로 해서 내 입 맛에 맡게 수정을 하였습니다.
jQuery.toc 다운로드
아래 링크를 눌러서 다운로드를 하고 압축을 풀어주세요
https://ndabas.github.io/toc/assets/jquery.toc.zip
파일 업로드
관리페이지 > 꾸미기 > 스킨 편집 > html > 파일업로드 로 이동합니다.

추가를 선택하여 jquery.toc.min.js 파일을 선택하여 업로드를 하고 적용을 클릭합니다

위와 같이 파일이 업로드 잘되었는지 확인합니다 ^^
HTML 수정하기

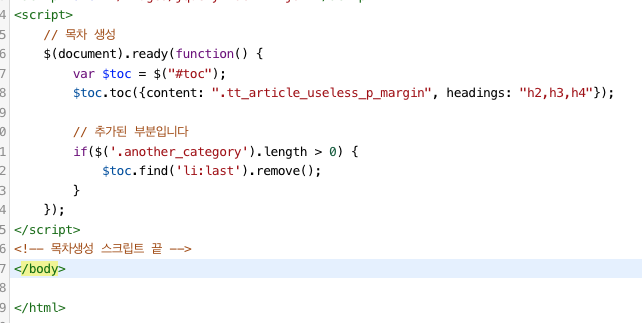
HTML을 선택하여 이동해서 아래와 같이 스크립트를 넣어주고 적용해주세요
<!-- 목차생성 스크립트 시작-->
<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
var $toc = $("#toc");
$toc.toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
// 추가된 부분입니다
if($('.another_category').length > 0) {
$toc.find('li:last').remove();
}
});
</script>
<!-- 목차생성 스크립트 끝 -->스크립트 넣는 위치는 </body> 위에 다가 넣어주세요

CSS 스타일 적용

CSS 선택하여 이동해서 가장 하단에 아래와 같이 css코드를 넣어주세요
/* 목차 스타일 */
.book-toc {
position: relative;
/*width: fit-content;*/
border: 1px solid #a1a1a1;
padding: 10px 20px 10px 15px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #c9c9c9;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #000000;
}
#toc * {
font-size: 20px;
color: #000000;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
font-weight:bold;
color: #6772ff;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li:before {
font-family: "Font_Awesome_5_Free";
content: "\f14a";
padding-right: 10px;
color: #d73736;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: none !important;
margin: 10px 0 10px 0;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul li:before {
font-family: "Font_Awesome_5_Free";
content: "\f0a9";
padding-right: 8px;
color: #57a140;
}
#toc > li > ul {
padding-left: 0px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: none !important;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul > li:before {
content: "\f14a";
padding-right: 5px;
color: #5754ff;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: none !important;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #e16262 12px solid;
border-bottom: 1px solid #e16262;
padding: 3px 0 3px 10px;
margin: 10px 0 10px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #57a13f 8px solid;
border-bottom: 1px solid #57a13f;
padding: 3px 0 3px 10px;
margin: 10px 0 10px 0;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #5753ff 6px solid;
border-bottom: 1px solid #5753ff;
padding: 3px 0 3px 10px;
margin: 10px 0 10px 0;
}서식 저장 하기
관리자 페이지 > 서식관리 > 서식쓰기


서식쓰기에 아래와 같은 태그를 입력해준다 (제목: 목차삽입 내용: 아래태그입력)

<div class="book-toc"> <p>목차</p> <ul id="toc"></ul> </div>테스트로 글 작성해보기
글제목 지정
글제목1로 할것이다 (제목1로 지정)
글제목1의 내용
글제목2로 할것이다 (제목2로 지정)
글제목2의 내용
글제목3로 할것이다 (제목3로 지정)
글제목3의 내용

서식 삽입


오른쪽 스샷처럼 태그가 삽입된 부분이 보일 것입니다. 위의 태그를 그대로 나두고 저장하면 목차가 적용이 안됩니다.
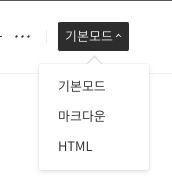
기본모드 -> HTML모드
기본모드에서 <div class="book-toc"> <p>목차</p> <ul id="toc"></ul> </div> 부분을 잘라내기 한 이후
아래와 같이 HTML모드로 들어갑니다.


위와 같이 가장 상단에 붙여넣기 해주고 저장
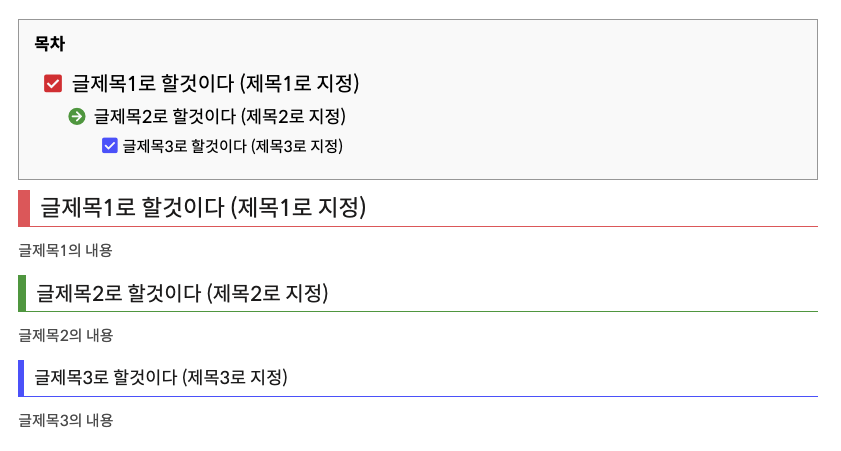
위와 같이 확인을 할수 있습니다

https://fontawesome.com/v5.15/icons?d=gallery&p=2&m=free
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
목차 모양 변경
- Total
- Today
- Yesterday
- 맥린이 앱 추천
- 디자인패턴 장단점
- git gmail
- git user.gmail
- 객체지향설계 solid
- 객체 지향 설계 원칙
- 디자인패턴 장점
- 맥 앱 추천
- git name
- 디자인패턴 단점
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |

